複数画像を一括縮小しウォーターマークまでつけてくれる「縮小革命」
ブログにアップする画像のサイズ調整って面倒だなと思うことはありませんか?
画像は内容を伝えるために大きな役割を持つものだと思うので記事に入れたいのですが
私は一つの記事を公開するまでのプロセスで、画像調整に結構な時間を要していました。
このままだと、ブログを続けること自体に挫折しそうです。
そんなわけで、作業効率があがる方法を探しましたので、ご紹介したいと思います。
簡単に画像サイズを縮小する方法は?
ブログを始めた当初は、Windowsに元々入っているアプリ「ペイント」ないしは「ペイント3D」を使って1個ずつ画像サイズを調整していました。
でも、ブログ記事を作成するたびに画像を探し、次に適当なサイズに調整する
という作業が面倒くさくって…
そして、次に見つけたのが、有名なサルワカさんのウェブサイトにある
サルワカ道具箱の画像サイズ変更ツールです。
こちらを使うと複数画像を一度にリサイズできます。めっちゃ便利です。
しかもPNGからJPGへの変換も一度でできるようです。
ウォーターマークは入れる派?入れない派?
せっかく自分で撮影した写真を他人が我が物顔でインスタやブログなどで使っていたら
なんとなく気分が悪くないでしょうか?
しかもインターネットの世界では、
パッと見ではどれがオリジナルの画像なのか判別しづらいので、
画像の流用は簡単にできてしまいます。
私が公開している写真は、それほど素晴らしい写真でもないけれど、
著作権法という法律上、写真も著作権として認められているので、
「自分の写真ですよ!」と著作権をアピールするために、私はウォーターマークを入れています。

watermarkという単語そのものは、「透かし」の意味です。
なので、画像に自分のサインとして文字や画像を透かしで入れることを
デジタル用語ではウォーターマークというようです。
代表的プラグイン「Image watermark」と「Easy Watermark」
ワードプレスにはウォーターマークを自動で入れていれるプラグインがあり、
「Image Watermark」と「Easy Watermark」の2種がメジャーなようです。

私はなんとなくImage Watermarkを使うようになりました。
Image Watermarkでは、選択した複数画像を一括でウォータマーク付けすることも可能です。
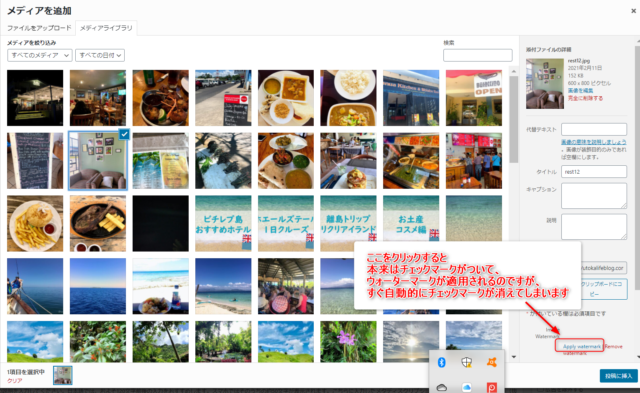
Image watermarkで起きた問題
しかし、どうもうまくウォーターマークが適用されない画像があります。

画像のファイル形式やサイズの問題なのか、反応が遅いだけなのか
何度試してもチェックが外れてしまいます。
ワードプレスのログアウト&ログインを試したところ、
問題なくウォーターマークがついたこともあるのですが、
忘れたころに同じ現象が起きました。
サイズの問題なのでしょうか?うーん素人にはわかりません…
代替方法は「縮小革命」がおすすめ
なんと「縮小革命」というソフトをインストールすることで
画像を一括縮小し、かつウォーターマークも入れられるとのこと。
知らないソフトをダウンロードするのも怖いなと思いましたが
色々な方の口コミもあったので、試してみることに。
ワードプレスに入れるプラグインとは違って、「縮小革命」は
吉田製作所さんのウェブサイトから直接無料ソフトをダウンロードします。
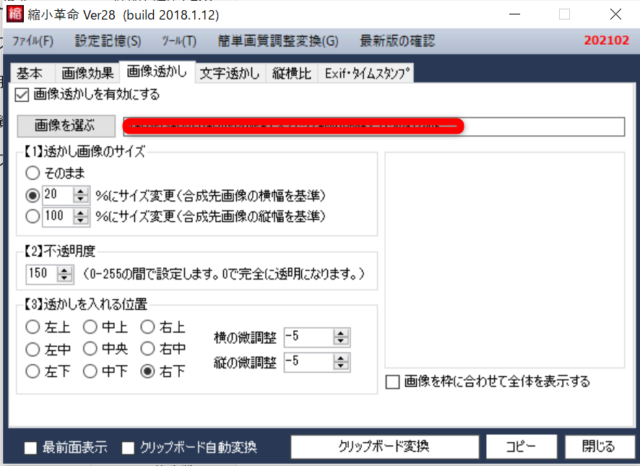
縮小革命のここがすごい
私はあらかじめ作成しておいたウォーターマークの画像があるので
「画像透かし」タブにて、使用する画像のサイズや位置を決めていきます。
テキストを入れたい方は「文字透かし」タブで設定できます。

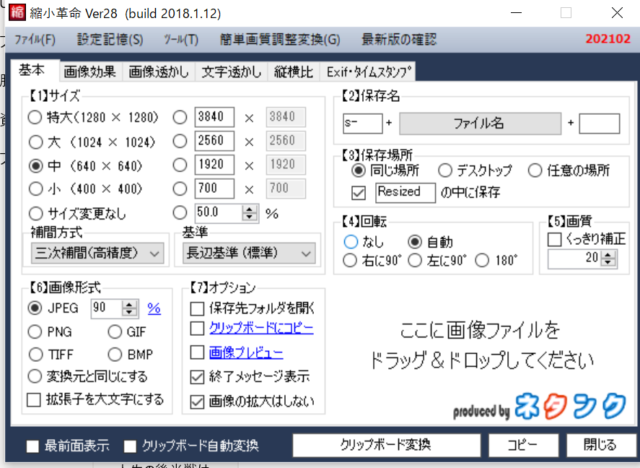
次に、「基本」タブのページで画像サイズや保存先などを指定し、
画像ファイルをドラッグ&ドロップします。

以上の作業をしただけです。
一度に40個の画像をドラッグしましたが
あっという間に画像縮小とウォーターマークを付けることができました。
1分もかからなかったです。
最大何個まで同時にできるのでしょうか?
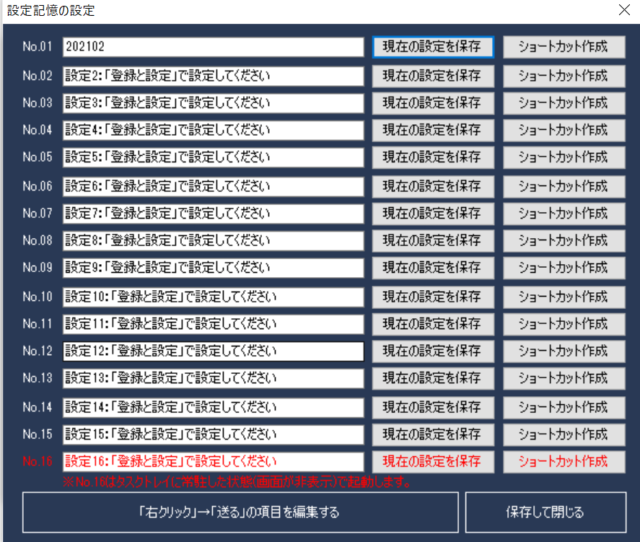
しかも自分のオリジナルの設定を複数登録しておくことができます。
なんて便利なんでしょう!

しかも無料です‼
ということで不要なプラグインは重たくなるだけだというので
プラグインを即無効化&削除しました。
余談ですが、公開済みの記事に使用した画像のウォーターマークは
プラグインを削除したあとも無事に残っていました。
様々な便利ツールを無料で提供してくださっている皆さんのおかげで
初心者でも何とかブログを続けて行けそうです。感謝‼

